What is Good Presentation Design?
Presenting in Milan, Italy
Often, I'm asked by colleagues or clients to send samples of great slides or good PowerPoint. I usually hesitate to send examples of slides since my answer to the question, "what does a great PowerPoint slide look like?" is usually "...it depends." In a world which thinks in terms of absolutes — this is good, that is bad — it depends is not the most popular answer.
Context matters
However, as far as design is concerned, it’s useful not to think in terms of right or wrong, but rather in terms of what is appropriate or inappropriate. That is, is it appropriate or inappropriate for a particular context? Good and Bad are indeed terms we use when talking about design — including PowerPoint/Keynote slides — but I'm personally cautious of this kind of thinking, especially when judging a design without its full context available. Much depends on how the visual is placed within the context of the presentation, and the content and objectives of that particular presentation are a key concern. Without a good knowledge of the place and circumstance, and the content and context of a presentation, it’s impossible to say this is appropriate and that is inappropriate.
Simple but not simplistic
If there is one important precept worth following, it’s the idea of simplicity. The best visuals are often ones designed with an eye toward simplicity. Yet, this says nothing about the specifics of a visual presentation. That will depend on the content and context. For example, even the best visuals used in support of a presentation for one audience on, say, quantum mechanics, may appear complicated and confusing to a different audience.
Simplicity is often used as a means to greater clarity. However, simplicity can also be viewed as a consequence. A consequence, that is, of our careful efforts to craft a story and create supporting visuals that focus on our audience’s needs in a clear and meaningful way. Ok, simplicity is great you say, but how simple? What is the formula for simplicity? If you can't give me concrete examples, you might say, at least give me a formula for making powerful, simple visuals. But do static formulas for achieving simplicity exist?
Presentation slide.
In the book Living Zen, author Robert Linssen (in speaking on the simplification of needs in everyday life) says that a "simplification of existence" is a consequence of an "effective experience of Zen." In other words, as one discovers their true nature, "needs" such as possessions or status are reduced or seen for what they are: superfluous. This raises the question then: "What are the minimum or maximum needs for an individual?" To this the author responds:
“No one can define them or draw up a system around them. That is where we should exercise our judgment....Use depends for each one of us on the place and circumstances. If we were to codify the laws concerning it they might soon become a great bondage for us”
Here the author is not speaking of design and presentation visuals, of course, but we can see how we can apply Zen principles to everyday life including design, even the design of slides and other visuals. Simplicity is an important design principle. But simplicity in design is as much art (small "a") as it is science. It is, therefore, quite difficult to offer up prescriptions or rules for appropriate design. Without full knowledge of the context and circumstances, such rules could become "a great bondage," so to speak, leading to inappropriate design choices or recommendations. The Presentation Zen® approach is a guide or a direction, but ultimately, the choices you make are up to your interpretation and your own individual creativity.
Visual Makeover
Having said all of that, below are a few slides demonstrating different visual treatments in support of a single message. The context is a presentation on gender and labor issues in Japan. The purpose of the slide is to visually support the claim that "72% of the part-time workers in Japan are women." This statistic is from the Japanese Ministry of Labor. The figure "72%" is something the presenter said she wanted the audience to remember as it’s discussed again as the presentation progresses. So how to design a slide that is subtle, simple, memorable, and fits into a theme that is appealing and attractive?
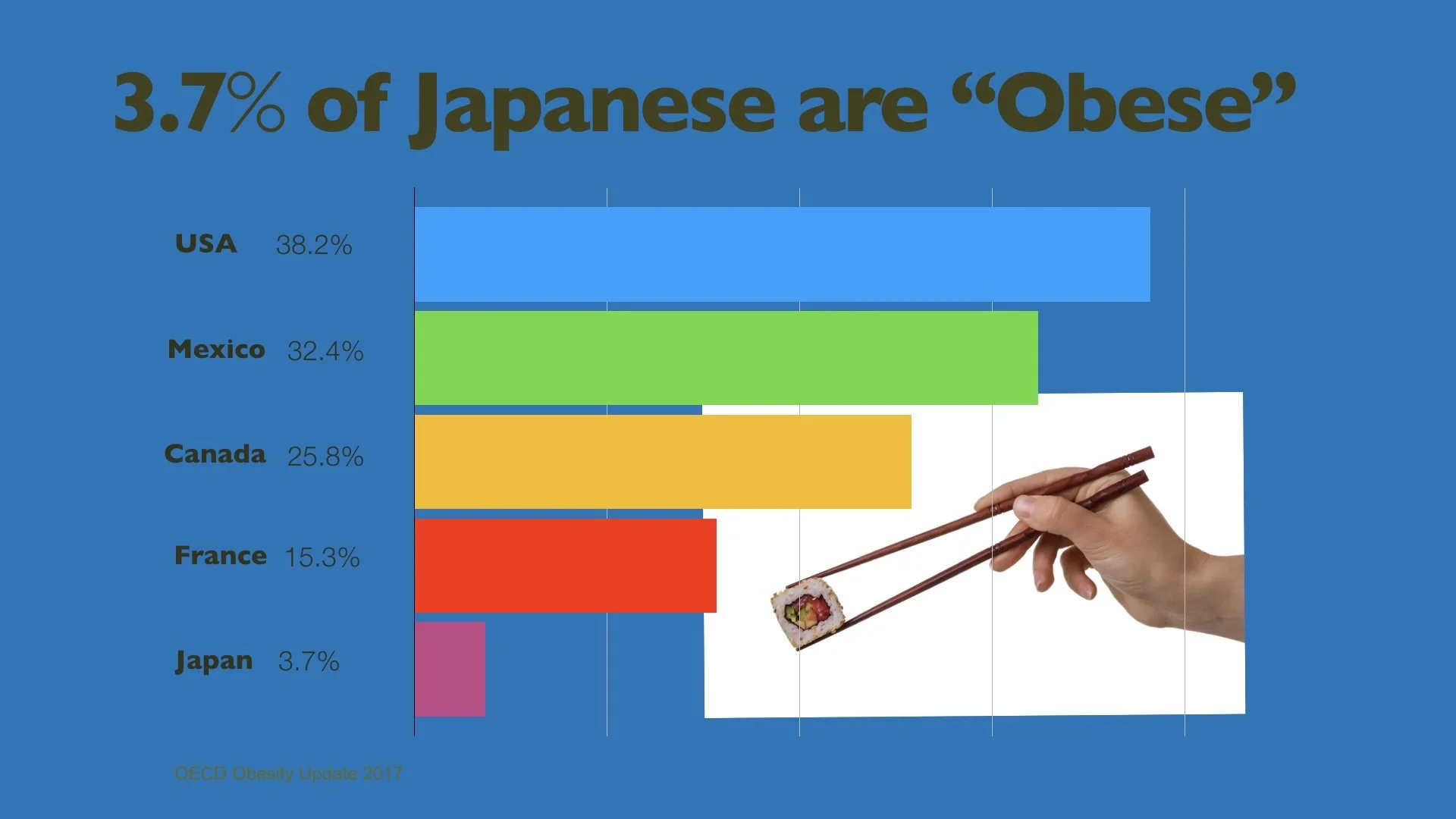
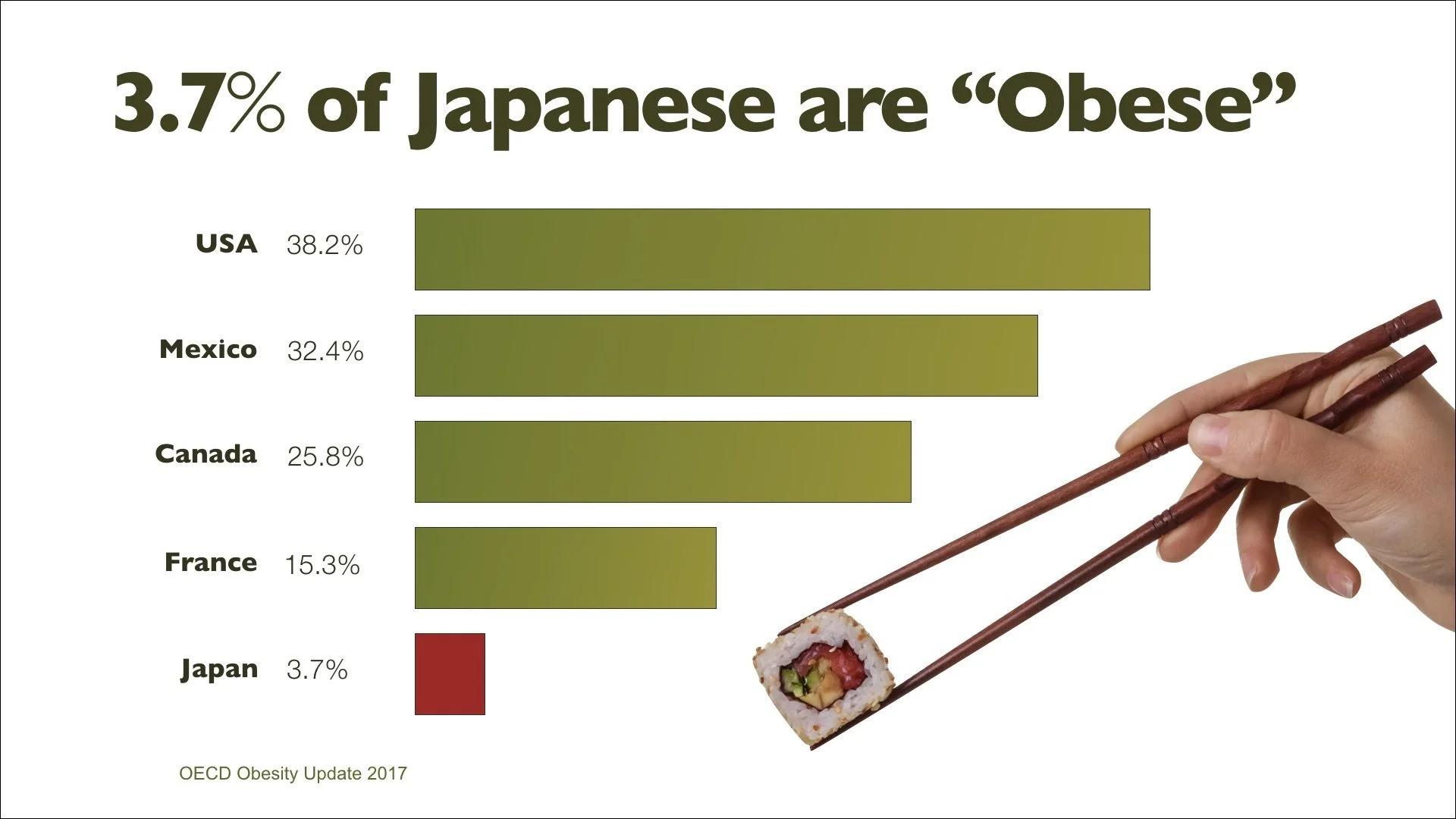
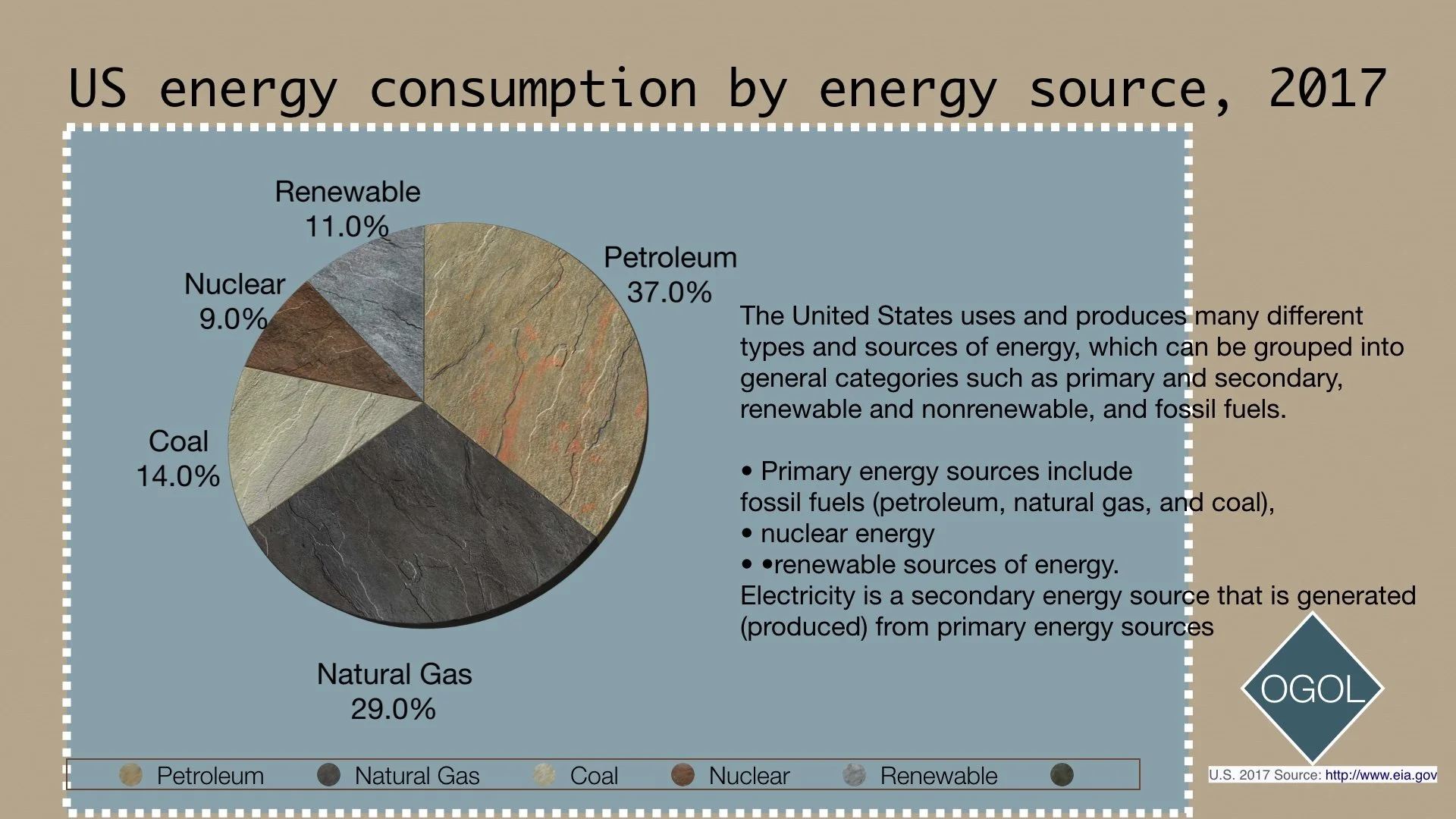
BEFORE: Below are the original slides. The problem with the slide on the left is that the clip-art used does not reinforce the statistic, nor does it even fit the theme of women in the Japanese labor market. The background is a tired, overused PowerPoint template. The text is difficult to read. And as one trainee commented: "it's ugly." The slide on the right was an effort to display the same information in a pie chart. Besides using an overused template, the visual displays the pie chart in a distorted and inelegant fashion. For the sake of clarity, it is usually best to avoid 3-D effects. Also, rather than giving the slide a title, a declarative sentence that states the point directly may be more appropriate.
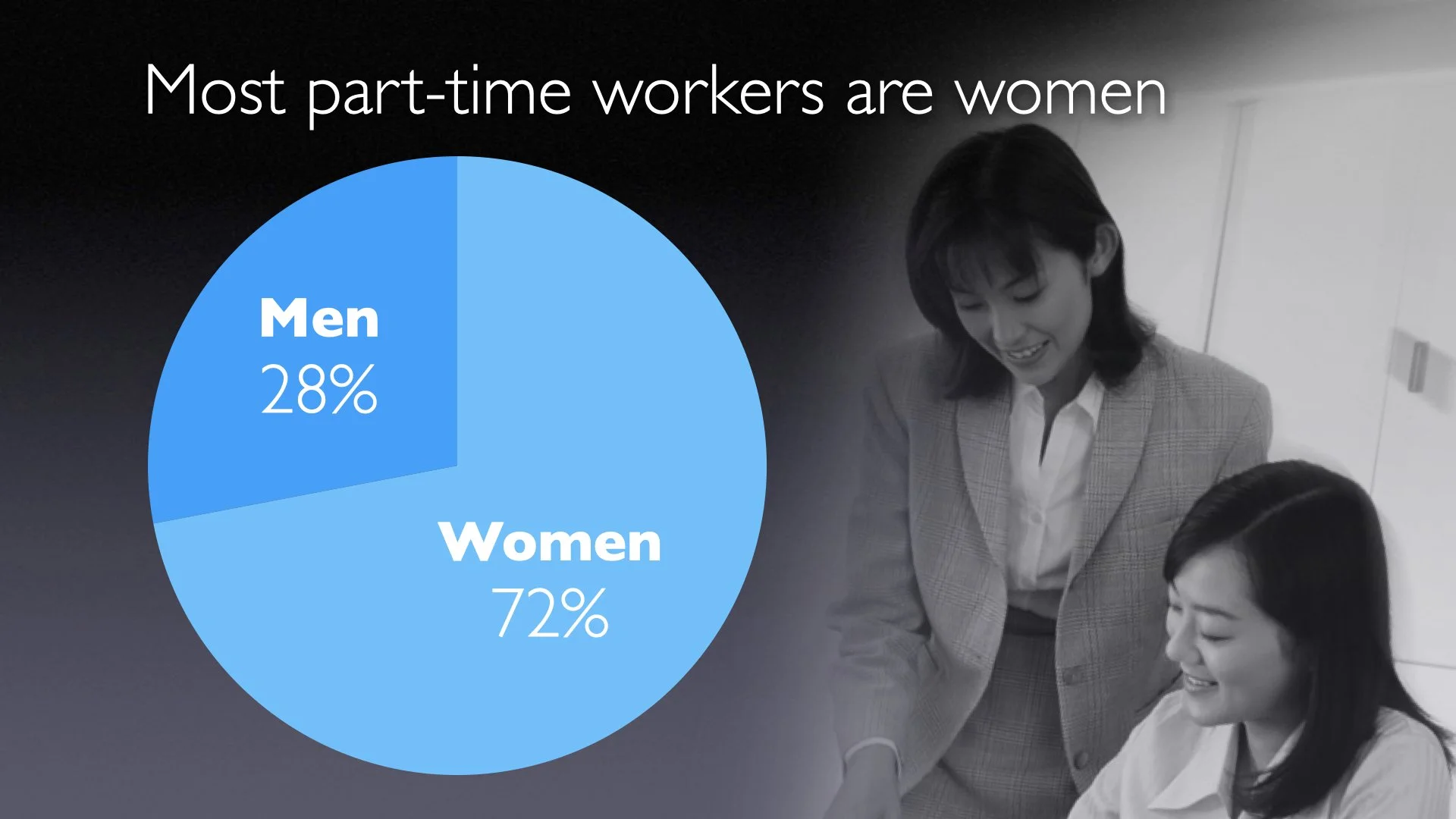
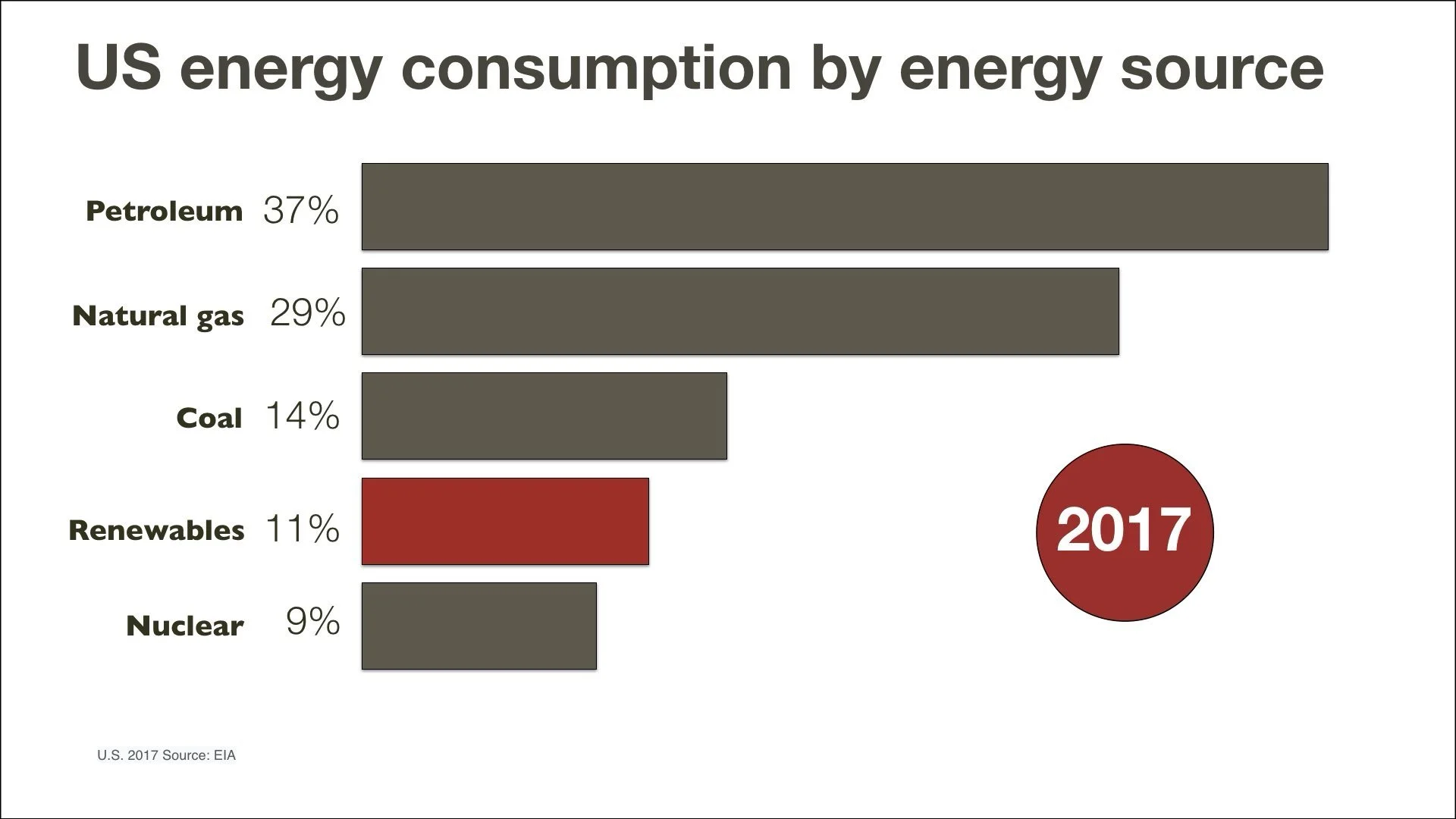
AFTER: The slides below were redesigned to match the theme. The slide on the left was the one used for the presentations. But the one on the right could also be used effectively. Notice that either slide (especially the slide without any text) would be virtually meaningless without the presenter's narration. The handout that followed the presentation expanded on the relevance of the statistic and gave it context. The five-page handout proved to be a good reference for those who attended the presentation and for those who did not.
MORE SAMPLES: Below a four more possible designs that could have been used with this presentation.
Below, using a pie chart is also a good way to represent this simple statistic. Here, the large text at the top can be easily seen. The text reads more like a headline — a declarative sentence — rather than just a title or category.
More before & after slides
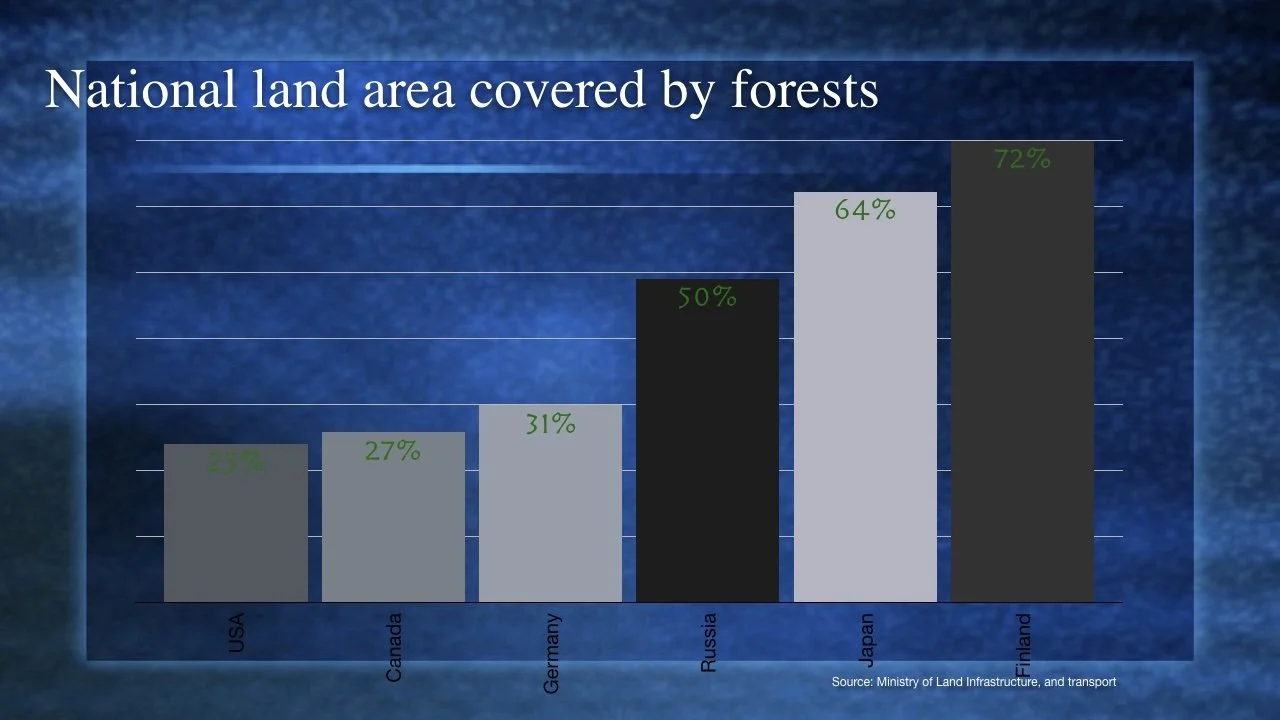
Below are a few more before/after designs for you to consider. The principles here include making the elements of a slide large enough to be seen from the back of the room. We may not need much text on a slide (text discussions are for the handouts), but any text on the screen must be able to be read quickly and easily no matter where someone is sitting in the audience.
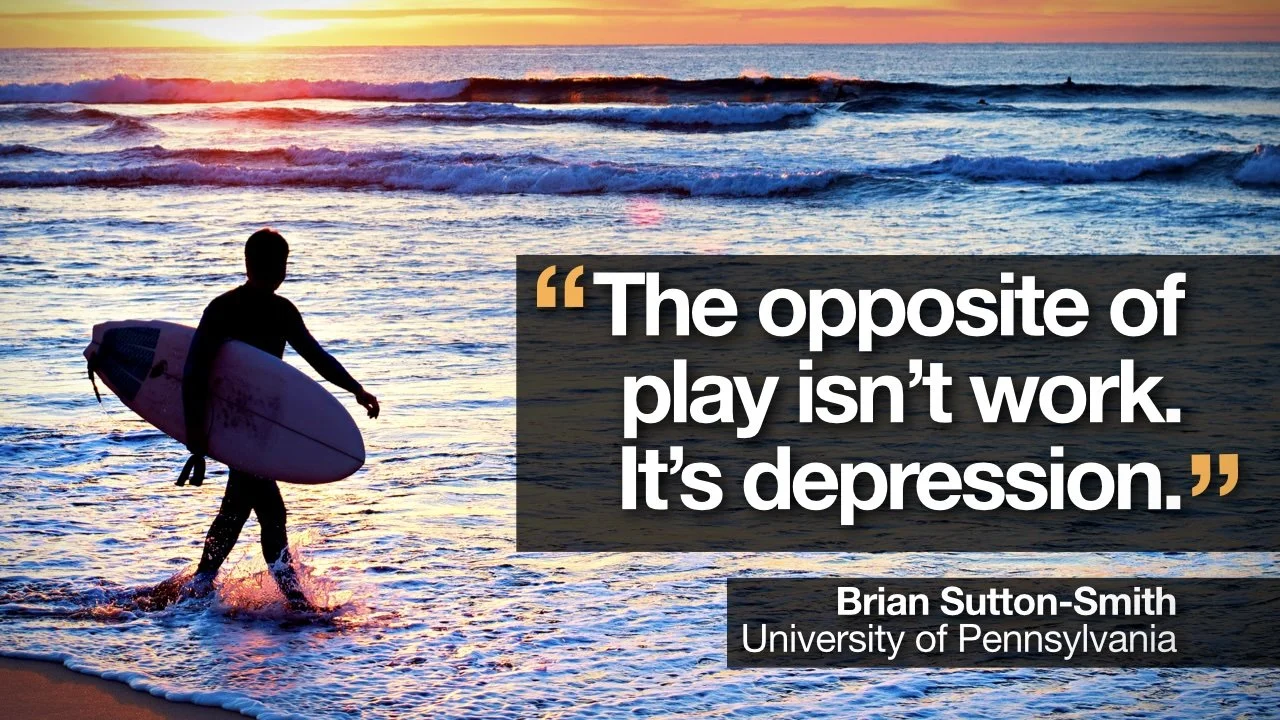
BEFORE (1)
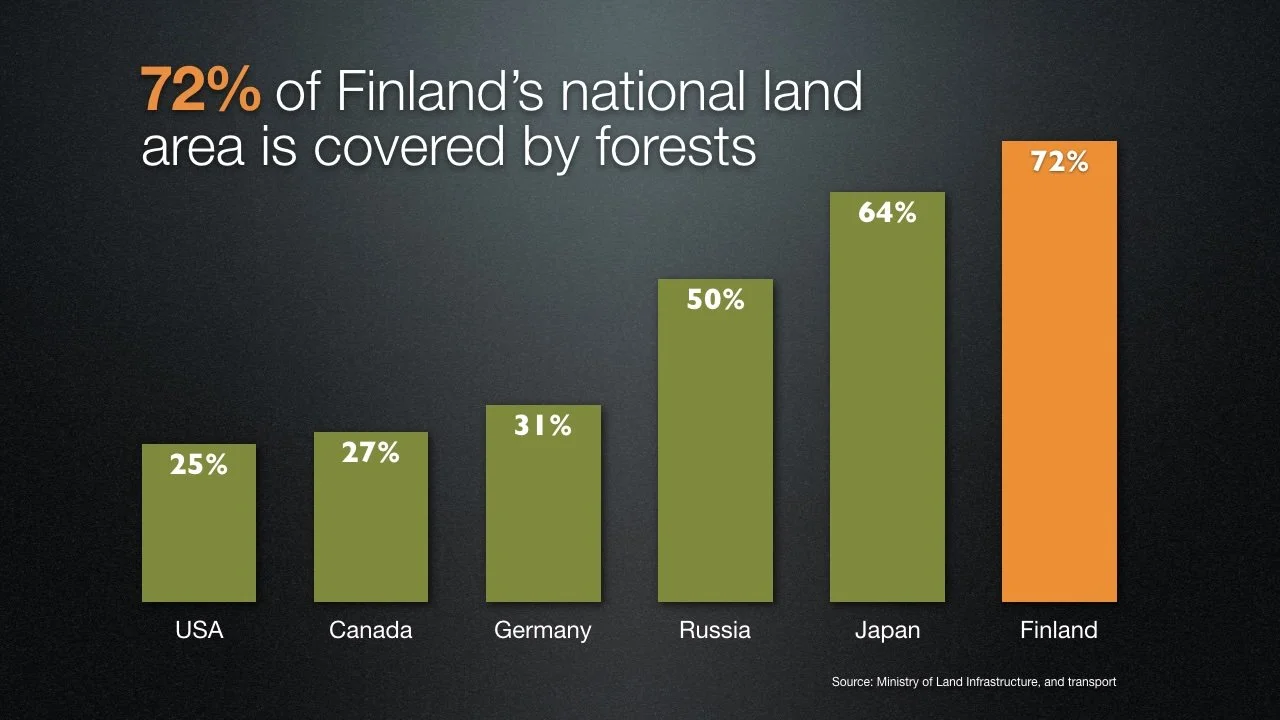
AFTER (1)
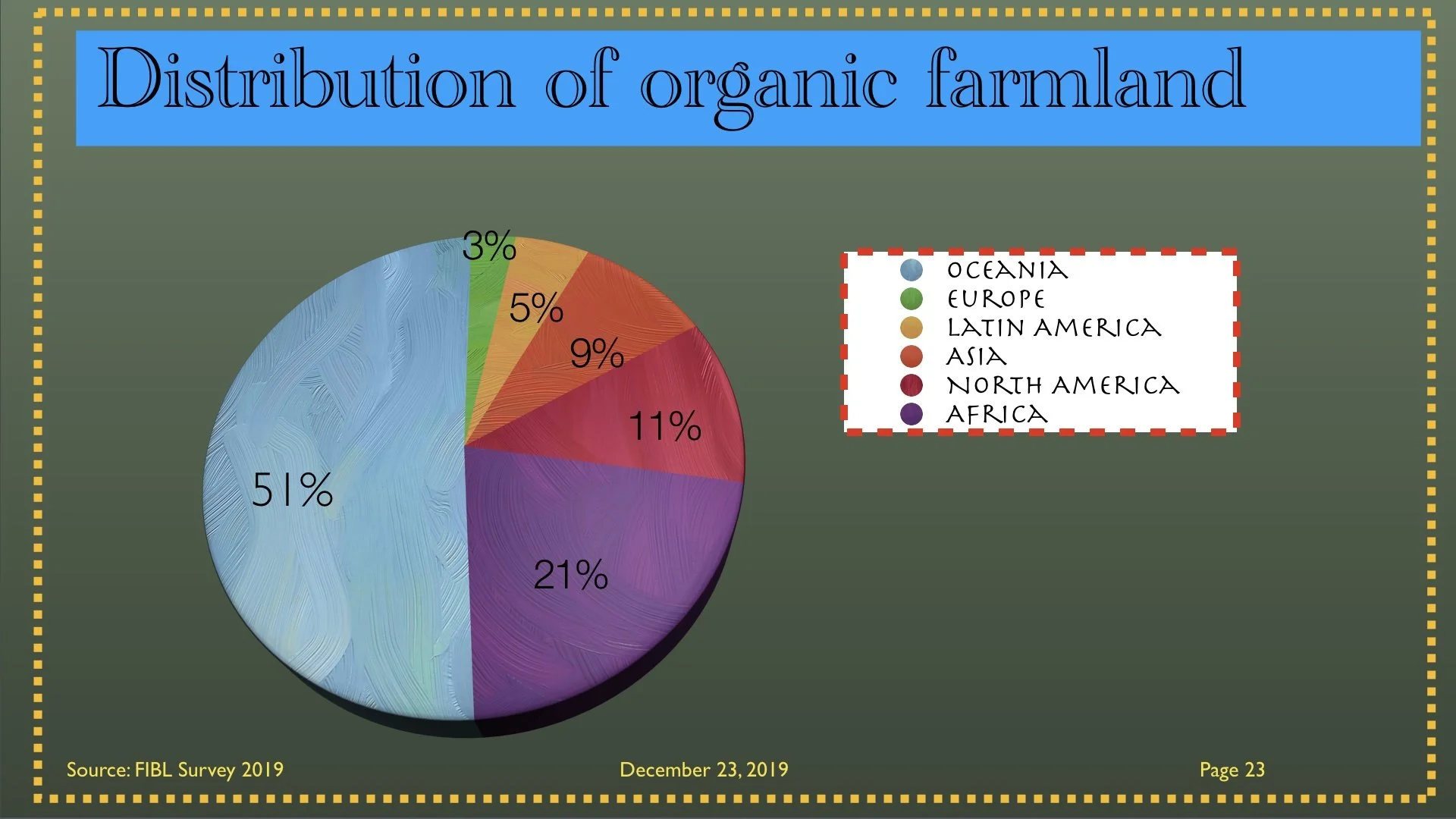
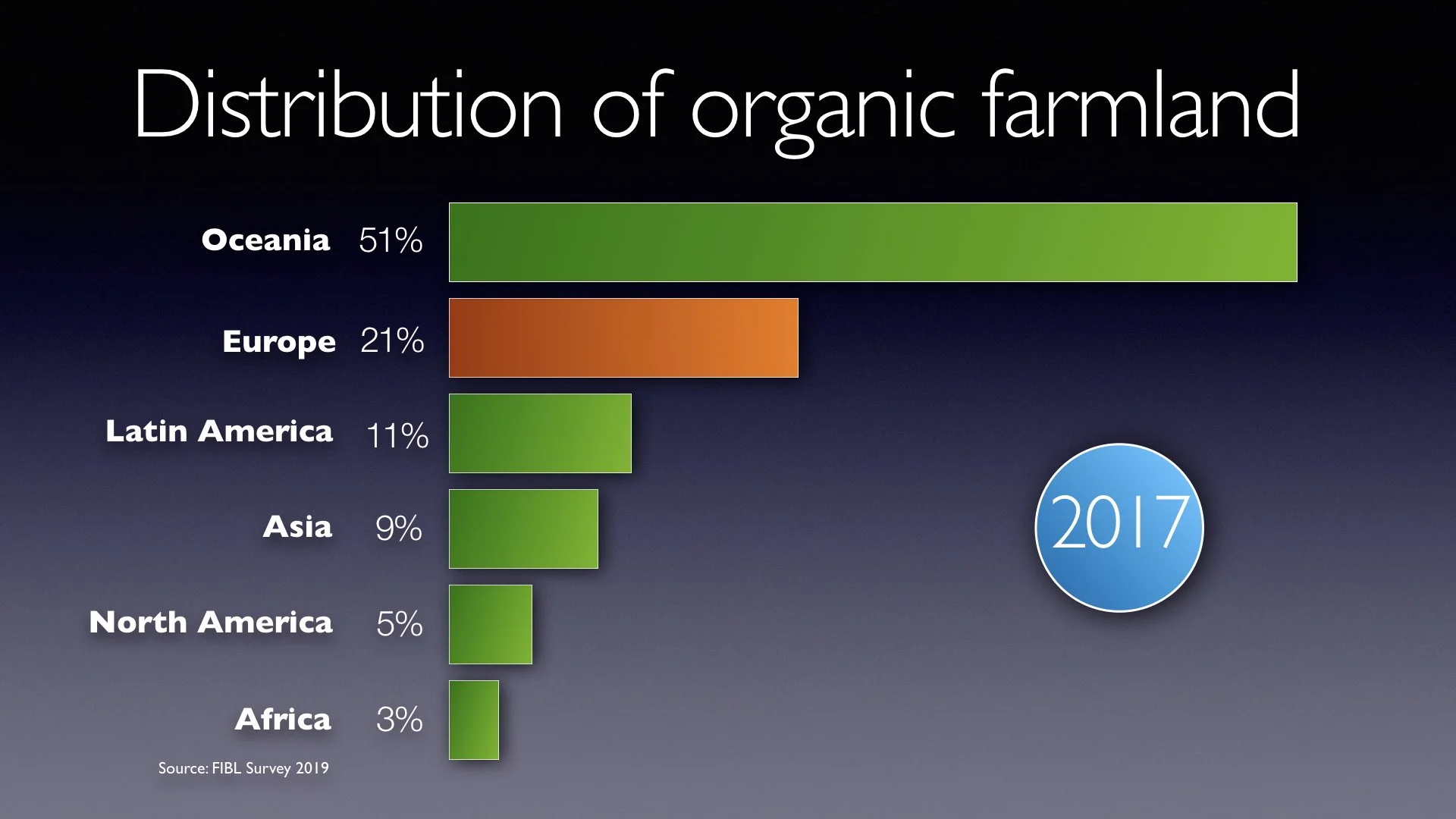
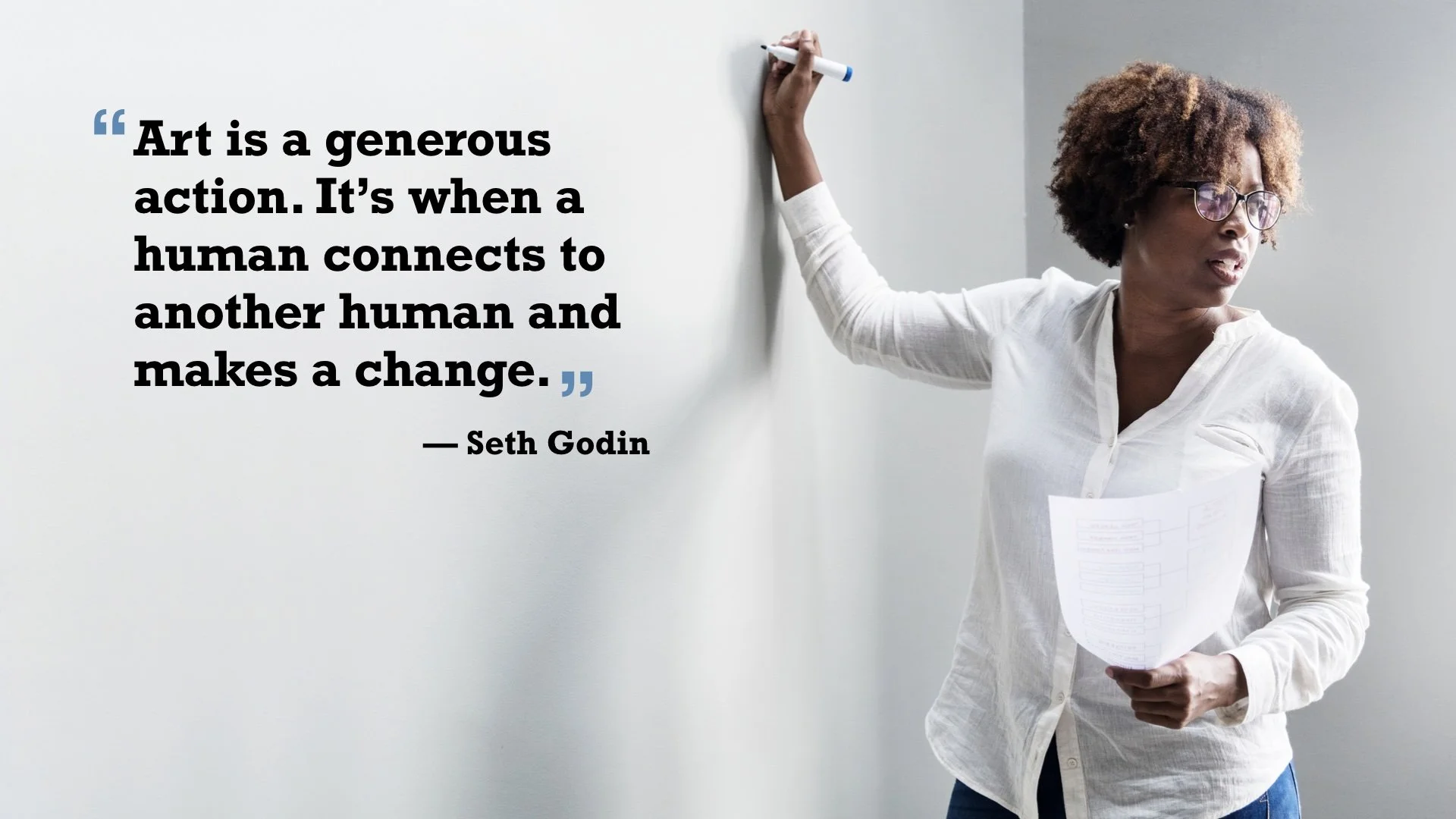
BEFORE (2) ↓
AFTER (2)
BEFORE (3)
AFTER (3)
BEFORE (4) ↓
AFTER (4)
BEFORE (5) ↓
AFTER (5)
BEFORE (6)
AFTER (6)
BEFORE (7)
AFTER (7)
BEFORE (8)
AFTER (8)
BEFORE (9) ↓
AFTER (9)
BEFORE (10)
AFTER (10)
From sketches to visual slides
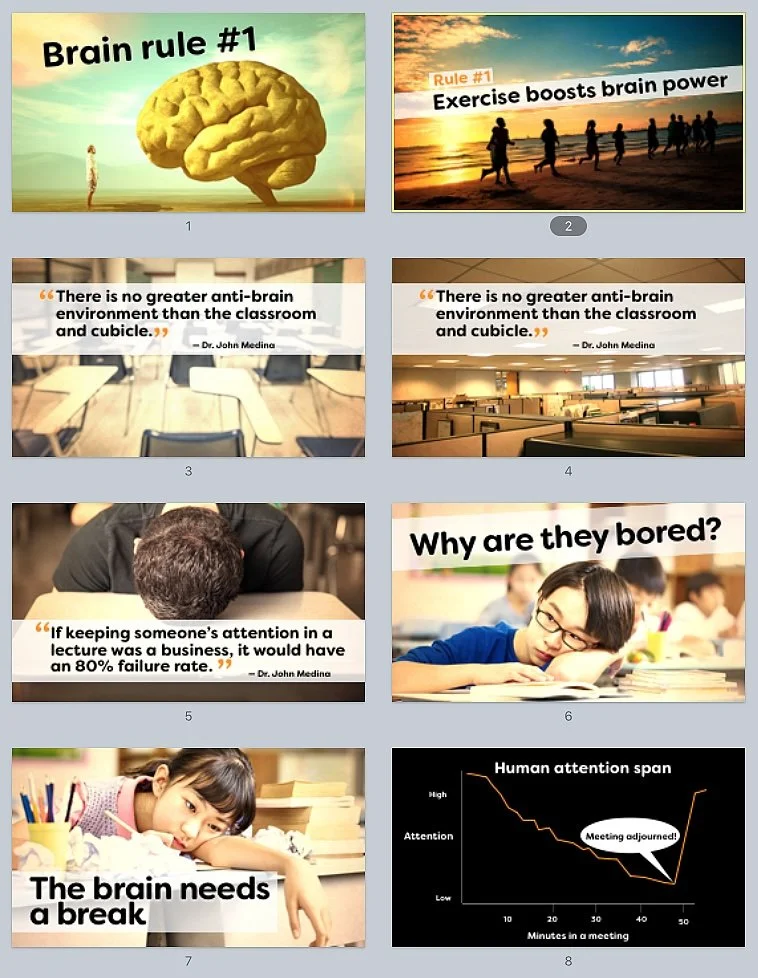
In Presentation Zen 3rd Edition I outline an analog approach to preparing your digital presentation visuals. Near the end of the process is when we really start thinking about what visuals we'll want to use. This is the time when I start making very rough sketches of how I want the slides to look. I use sticky notes in my own sketchbook. Below is a sample of just eight slides from a much larger set.
A quick, rough sketch of the slide before using software.
Make-over slides
Example slides from Presentation Zen
Should you design your slides like this?
The design choices are many. The examples above are just a few attempts at improving the look & feel, impact, and effectiveness of the original slides. Should you design your slides to look like this? That's your call and depends on your specific circumstance. Also, the particular examples above do not deal with technical presentations. If your presentation is on a less technical topic such as leadership, HRM, marketing, etc. then simple slides like these can be very effective, especially for conference or “ballroom” style presentations. If you are giving a very technical presentation to a technical audience hungry for data, then your slides may look quite different. But even for a very technical presentation, embracing simplicity of design and striving for the greatest clarity possible must still be the objective. How you do that will depend on a great many things and your unique situation.
VIDEO: How to design cinematic presentations in PowerPoint using the Morph tool
The Morph tool — Magic Move in Keynote — is perhaps the most useful feature in slideware for creating subtle motion graphics and more cinematic visuals.
On this page, I showed just a few of the slides that appear in the book Presentation Zen. For more samples and a deeper discussion on the art of presentation, please check out the book.